由于HighCharts默认导出是从HightCharts服务器上进行导出的,在内网使用时,由于服务器对外网访问的限制,需要配置本地导出服务器,以下简述配置步骤:
1、下载开源的导出文件:
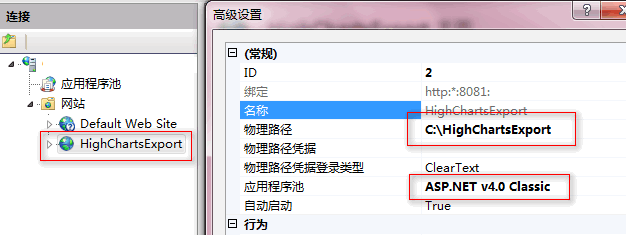
2、新建虚拟站点,IIS下配置如图:(注意端口设定:80端口已经用了,就设定为8081;应用池的设定,仅支持framework3.5以上版本):

3、拷贝下载的压缩包中的Exporting_Demo_website文件夹下的文件到新站点的目录下。删除目录下的web.config文件,重命名web-dotNET4.0.config为web.config。
4、外部调用地址:在你的文档里面增加设定,width为必须项,否则报错,
exporting: { url: 'http://localhost:8081/HighchartsExport.aspx', filename: 'MyChartX', width: 1200//必选参数 } 2014-04-08 更新:导出Pie图形时无数据的问题:
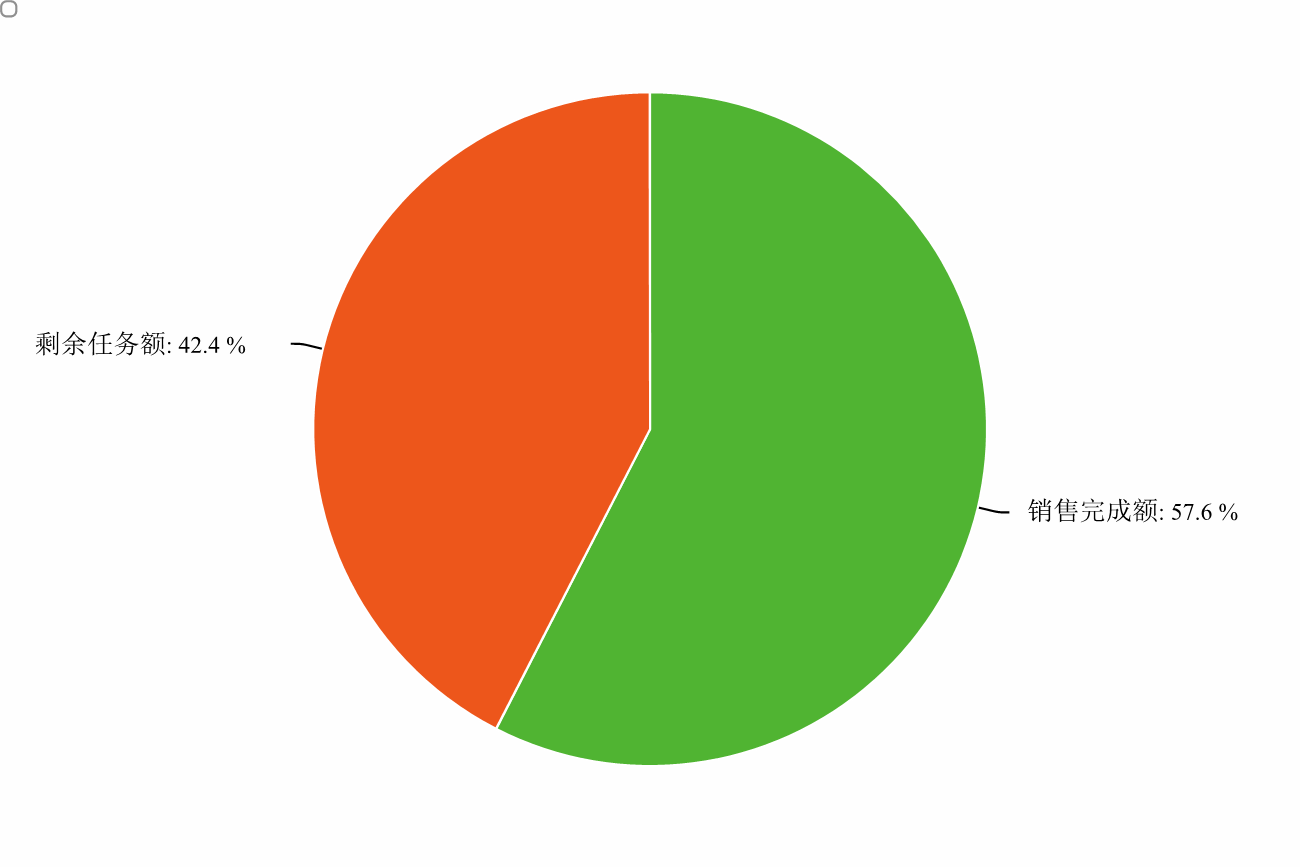
如下第一个图无数据,不正常;如下第二个图有数据,属于正常:


解决方法:
从以下地址下载Svg.dll文件覆盖Bin目录下对应的文件即可(两个文件虽然版本一样,但是MD5值不一样);
http://svg.codeplex.com/